 Mungkin saat ini kalian sudah berjuang keras agar blog kalian bisa tampil Responsive dan tampil sempurna disemua resolusi layar. Nah biasanya jika sudah sukses yang dilakukan selanjutnya adalah tentu saja mengujinya sekaligus memamerkanya dalam bentuk Screenshot. Beberapa waktu lalu saya juga sempat bingung bagaimana saya membuat Screenshot Preview untuk Responsive Web Design dibeberapa perangkat desktop dan mobile, setelah browsing sana sini ternyata paling banyak cuman nemuin tools untuk testing Web Design Responsive dan bukan untuk menampilkan Preview-nya :(
Mungkin saat ini kalian sudah berjuang keras agar blog kalian bisa tampil Responsive dan tampil sempurna disemua resolusi layar. Nah biasanya jika sudah sukses yang dilakukan selanjutnya adalah tentu saja mengujinya sekaligus memamerkanya dalam bentuk Screenshot. Beberapa waktu lalu saya juga sempat bingung bagaimana saya membuat Screenshot Preview untuk Responsive Web Design dibeberapa perangkat desktop dan mobile, setelah browsing sana sini ternyata paling banyak cuman nemuin tools untuk testing Web Design Responsive dan bukan untuk menampilkan Preview-nya :(

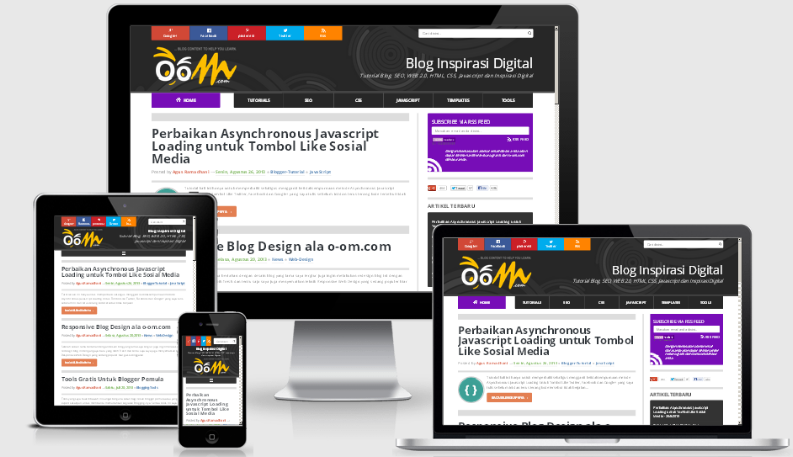
Am I Responsive? ya ini dia tool yang baru saya temuin dan cukup bagus buat kalian yang ingin menampilkan preview desain blog dibeberapa perangkat sekaligus dan tool ini sebenarnya bukan hanya untuk preview saja tetapi sekaligus buat melakukan testing secara nyata, Namun sayangnya tool ini lebih ditujukan bagi pengguna produk Apple, tapi itu bukan masalah, yang kita butuhkan khan hanya Screenshot-nya bukan perangkatnya :)
Untuk menggunakan tool diatas caranya sangat mudah kita hanya memasukan URL alamat blog atau website dan selanjutnya biarkan tool tersebut bekerja otomatis menampilkan Screenshot-nya, selain itu kita juga bisa mengatur letak posisi perangkat dengan hanyak menggesernya. Untuk hasil Screenshot karena tidak ada fasilitas untuk menyimpan gambar cara termudah tentu saja hanya menekan tombol PrintScreen dan simpan hasil gambarnya dikomputer kalian.
Untuk mencobanya silahkan sambangi langsung demonya disini

 HOME
HOME
 Agus Ramadhani memulai kegiatan Blogging sejak tahun 2007 hingga sekarang. Saat ini dia focus sebagai profesional Blogger dan menjadi penulis dibeberapa blog miliknya yang cukup populer diantaranya..
Agus Ramadhani memulai kegiatan Blogging sejak tahun 2007 hingga sekarang. Saat ini dia focus sebagai profesional Blogger dan menjadi penulis dibeberapa blog miliknya yang cukup populer diantaranya..
BERI KOMENTAR
Maaf untuk sementara waktu komentar di blog ini di nonaftifkan.